百度拖动旋转验证码识别
百度的验证码又双叒更新了。
当然出于好奇,猫又拿起了键盘开搞。
正文来了。
先来看看继上次破解百度旋转验证码后,百度的大佬又做出了哪些改变。
1.抓取图片时加上了马赛克
2.增加了图片库
抓取图片时加上了马赛克
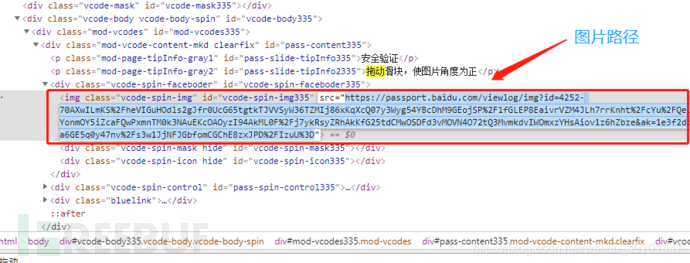
截图是这个亚子的

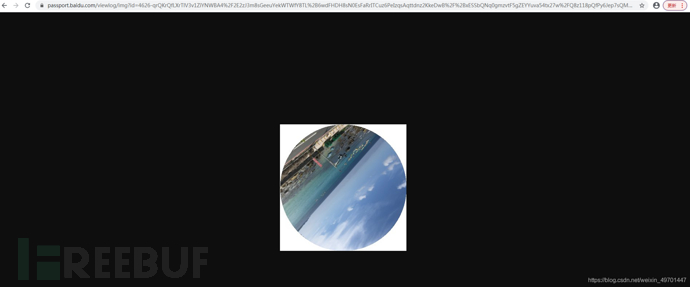
后台拿到的却是这个亚子的

哦呦,这个马赛克有点东西的呀~图片抓下来都不一样还咋识别,百度这里也是煞费苦心,给您点个赞。
不过话说回来,就算这样也难不住我们的呀,这里我思考了一下还有几种方式来获取这个图片:
1 .通过系统级鼠标来获取
2 .通过网页截图来获取
1.通过系统级鼠标来获取
首先,试了下第一种方式

定位到图片路径位置拿到图片途径,然后再通过模拟器打来另一个页面

然后通过下面这段代码实现保存图片的操作(这里用到了Robot系统级鼠标控制类 )
public byte[] sivePic(String url, WebDriver driver, String window_one) {
((JavascriptExecutor) driver).executeScript("window.open(\'" url "\')"); // 用js打开新的窗口
sleep(2000);
Set allWindow = driver.getWindowHandles(); // 获取所有的窗口句柄
sleep(1 * 500);
for (String i : allWindow) {
if (i != window_one) {
driver.switchTo().window(i);
}
}
WebElement img = driver.findElement(By.tagName("img"));
Actions actions = new Actions(driver);
Robot robot;
byte[] picBytes = null;
File imgFile = null;
// 声明一个StingSelection 对象,并使用String的参数完成实例化;
String imgName = "baidu_" System.currentTimeMillis() ".jpg";
// 使用Toolkit对象的setContents将字符串放到粘贴板中 ;
Toolkit.getDefaultToolkit().getSystemClipboard().setContents( new StringSelection(imgName), null);
try {
robot = new Robot();
robot.setAutoDelay(100);
actions.moveToElement(img).contextClick().perform();
sleep(100);
robot.keyPress(KeyEvent.VK_DOWN);
sleep(100);
robot.keyRelease(KeyEvent.VK_DOWN);
sleep(100);
robot.keyPress(KeyEvent.VK_DOWN);
sleep(100);
robot.keyRelease(KeyEvent.VK_DOWN);
sleep(100);
// 确认
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
sleep(1000);
// 删除
robot.keyPress(KeyEvent.VK_DELETE);
robot.keyRelease(KeyEvent.VK_DELETE);
sleep(500);
// 按下crtl v键 ;
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
sleep(500);
// 释放crtl v 键
robot.keyRelease(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL);
sleep(500);
// 文件名字后确认
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
sleep(5000);
String name = System.getenv().get("USERNAME");
imgFile = new File("C:/Users/" name "/Downloads/" imgName);
picBytes = FileUtils.readFileToByteArray(imgFile);
System.out.println("save ok");
} catch (Exception e) {
e.printStackTrace();
} finally {
imgFile.delete();
}
return picBytes;
}
啊哈,拿到了。

本以为就这样结束了。
万万没想到,抓了几张之后马赛克又出现了。。。。。。。

到此,第一种方法宣告西败。
2.通过网页截图来获取
这个方法就比较靠谱了,百度总不能让用户看到马赛克的图片吧,哈哈(手动狗头)
// 获取ID的随机数
WebElement vcodesElemet = driver.findElement(By.className("mod-vcodes"));
String num = vcodesElemet.getAttribute("id");
num = num.split("mod-vcodes")[num.split("mod-vcodes").length - 1];
WebElement imgElemet = driver.findElement(By.id("vcode-spin-img" num));
File img = getImgFile(driver, imgElemet.getLocation().getX() - 8,imgElemet.getLocation().getY());
/**
* 截图(验证码) 这里的 152 是页面显示图片的实际宽高
*/
private File getImgFile(WebDriver driver, int i, int j) {
BufferedImage imgbuf = null;
File srcFile, imgFile = null;
try {
srcFile = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
imgbuf = ImageIO.read(srcFile).getSubimage(i, j, 152, 152);
imgFile = new File("C:\\daidu_" System.currentTimeMillis() ".png");
ImageIO.write(imgbuf, "png", imgFile);
} catch (IOException e) {
e.printStackTrace();
}
return imgFile;
}
那么到这里我们就拿到了验证图,截来的图片肯定没有原图清晰度高,所以识别率就会稍微降低一些。不过影响不是太大。

到这里抓取图片的问题就解决了。
增加了图片库
说道增加图片库这里倒不是什么大问题,只要抓到一张图片,就可以通过旋转生成对应的图片,只需要找到不同的图片就可以了。
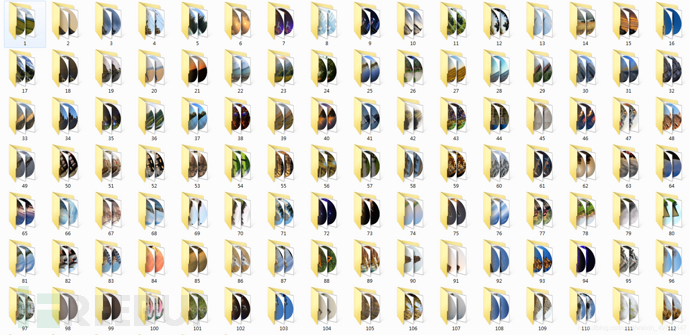
之前百度大概有50-60张不同的图片,也就是说不同的角度(360°)全部加入图片库的话最多21600张图(估计值)。
现在通过抓取了几百张图片观察,不同的图片大概有120多张,之前的50-60张也包括在内,也就是说百度又新加了一倍的图库。大概在43000张图左右。
这里不存在什么大问题,只是我们的模型库需要更新一下而已。
好了上面的问题既然都解决了,那么来说下具体的破解思路及步骤。
抓取到大量图片并筛选
根据筛选的图片生成模型库
将模型库接入到自动化模拟程序
说起来也不是很复杂嘛。开搞~
一、抓取到大量图片并筛选
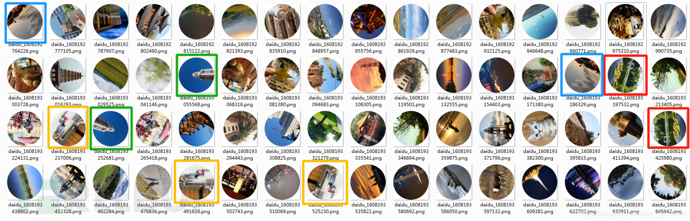
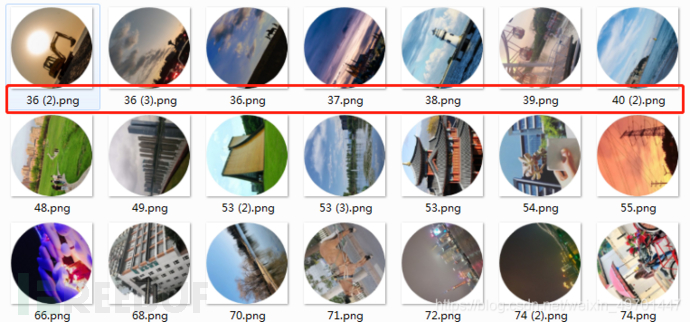
上面有提到抓取图片我们采用截图的方式,自动化程序这里就先不放了,文章后面有完整代码。我们先看下结果。

可以看到有很多相似的图片,我们抓到300-500张左右基本就可以找到全部的不同的图片,然后把相似的只留下一张就好了。
二、根据筛选的图片生成模型库
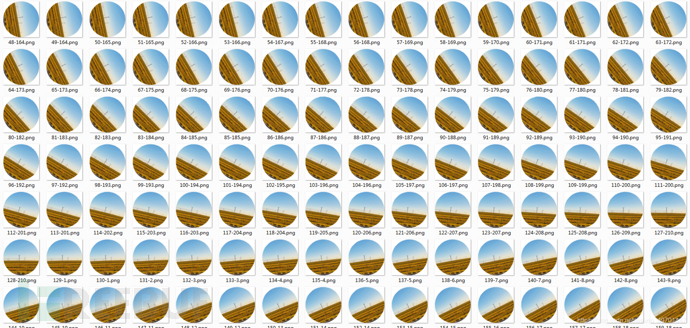
- 这里我们拿到从步骤一筛选出来的图片,将每一张片旋转生成360度各个角度的图片,并通过比例计算出原图到对应角度应该滑动的距离。


- 然后在每个模型库中找到正的那张图,将之前标记好的距离值标记到原图上。


- 再通过计算得出模型库中每个图应该滑动的距离,并标记。
为了提升效率,我们将模型库以map对象的形式存入.obj文件中。
启动程序时只需要读一个文件,然后将其存入map中,大大提升识别效率。
模型库:[baidu_mod.obj]
三、将模型库接入到自动化模拟程序
- 自动化模拟程序
- 将图片信息转变为可比较信息
- 把图片旋转360°
四、结果展示
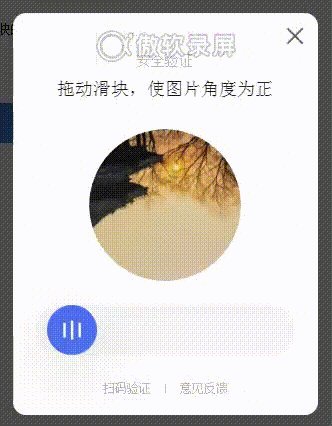
所有的流程都走完了,不妨做个测试。

粗略观察了下,效果还不错。难免其中也存在识别错误的情况,接下来做下结果分析。
五、结果分析
目标:
识别图片角度,推算出对应滑动距离,模拟滑动。
实现思路:
抓取图片,筛选
生成各个角度图片模型,标记正向图
将推算距离整合模型数据,建造模型库
抓到图片后通过图片相似度比较算法匹配模型库
根据匹配出的距离模拟滑动
检测耗时:
15 – 100毫秒
通过率:
95%(低样本)
最终测试结果为300条样本结果,这个样本数还是偏少了,不确定在更多的测试条数时还会不会达到这样的效果,应该不会差太远哈。
猜你喜欢:
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》

