Xpath定位与验证
一、Xpath定位
1、绝对路径定位
绝对路径定位,即使用的是一个绝对的路径,Xpath定位,则是从HTML最外层逐层填写,直到定位到需要的元素。
这种方式一旦页面某个路径有变化,元素的定位就失败了。一般不推荐绝对路径定位这种方式。
绝对路径定位类似于:/html/body/div[2]/form/div[1]/table/tbody/tr[1]/td[1]
2、相对路径定位
相对路径定位,使用的是元素路径的部分信息,以及元素的部分特性。
表达式是以“//”开始。
(1)通过元素唯一属性定位。
通过id进行定位。如://*[@id=”queryButton”]。
通过name进行定位。如://*[@name=”payswich”]
(2)如果元素没有唯一属性,可根据最近的上层路径的唯一属性作为开始位置,逐层编写到目标元素位置。
如://*[@id=”s_menus_wrapper”]/span[1]
如://*[@id=”u_sp”]/a[4]
二、验证
1、验证Xpath定位元素是否正确,可以在Google Chrome的console中进行验证。
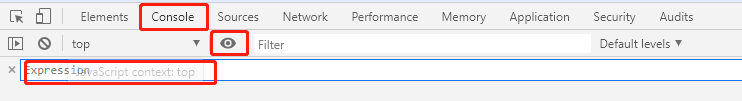
在需要定位的页面,按F12后,切换至console列下,点击模块下的小眼睛,出现表达式的输入框。语法是:$x(“your_xpath_selector”)。

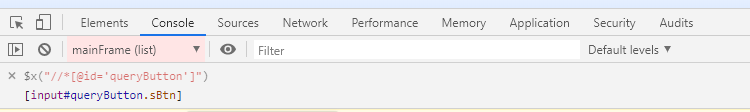
2、表达式正确,元素定位正确时,会查找出该元素,如下图:

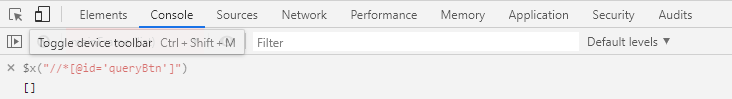
3、未定位准确,找不到该元素,查找结果为空,如图:

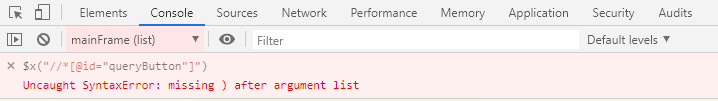
4、表达式不正确,无法正常识别情况,可能会有很多种错误,列举一个例子,如图:

这种情况造成的原因是:语法中括号里需要通过双引号括起来,如果xpath语句中有双引号,要改成单引号,不然只能解析到第一对双引号的内容。这也是需要特别注意的一点。

