![]() 元素底部为何有空白及其解决方案
元素底部为何有空白及其解决方案
一、为什么![]() 元素底部会有空白?
元素底部会有空白?
要理解这个问题,首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念。
vertical align的有效取值为baseline, sub, super, top, text-top, middle, bottom, text-bottom, length,或者是 value in percentage。
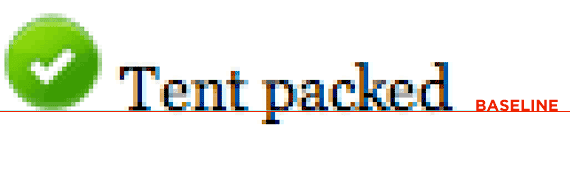
(1)Baseline:vertical-align的默认值为baseline(如果没有声明)。 图像将与文本基线处的文本对齐。
请注意,字母会下降到基线以下(比如字母p 、q、g 下面的小尾巴)。 图像则不会与字母的最低点对齐,因为那不是基线(而是基线以下)。

(2)Middle:垂直对齐最常见的用法是在图标大小的图像上将其设置为middle,浏览器可以很好的将图像与文本垂直对齐:
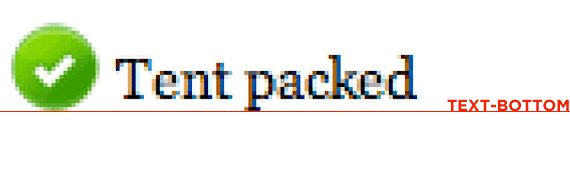
(3)Text-bottom:与bottom不同,这个是文本的底部,下降到了最下方,图像也可以与此位置对齐:

(4)Text-top:与文本底部相反,这个代表文本顶部,即当前字体大小的最高点。 您也可以与这个位置对齐
(5)Top & Bottom:top和bottom作用类似于text-top和text-bottom,但它们不受文本约束,而是在该行上的所有内容(如另一个图像)。 因此,如果同一行上有两个不同高度的图像,并且都大于该行上的文本,则它们的顶部(或底部)将与文本大小无关。
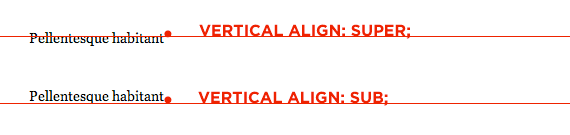
(6)Sub & Super:super和sub代表上标和下标,因此与这些方法对齐的元素也是一致的:

所以,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
二、总结的解决方案
1、将图片转换为块级对象可去掉下边空白
即设置img为:display:block;
2、设置图片的垂直对齐方式
即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可以去掉下边空白。
3、设置父对象的文字大小为0px
即在父对象中添加一行:font-size:0;可以解决空白问题,但这也引发了新的问题,在父对象中的文字都无法显示,就算文字部分被子对象括起来,设置子对象文字大小依然可以显示,但在CSS效验的时候会提示文字过小的错误。
4、设置图片的浮动属性也可去掉空白
即设置img元素float,如果要实现图文混排,这种方法是很好的选择。
5、设置父对象行高为0
top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了
6、改变父对象的属性
如果父对象的宽、高固定,图片大小随父对象而定,那么可以设置:overflow:hidden;来去掉空白

